Orientation Switching
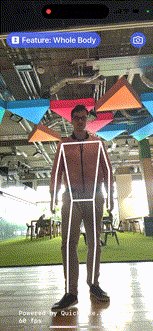
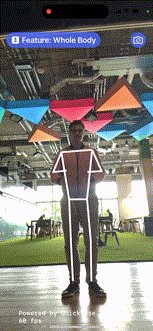
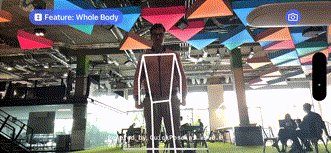
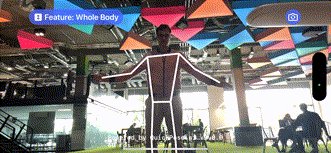
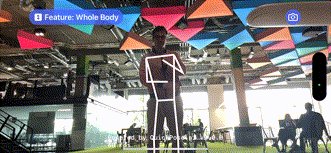
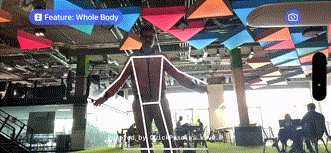
QuickPose landmark tracking is orientation independent as demonstrated with the whole body overlay below
 |  |
|---|---|
| Portrait | Landscape |
info
After orientation switching, your application's high level features like timers and counter could require a reset.
You can detect a orientation change by comparing the overlayImage response:
quickPose.start(features: features], onFrame: { status, image, features, feedback, landmarks in
if overlayImage?.size != image?.size {
// your state updating here
}
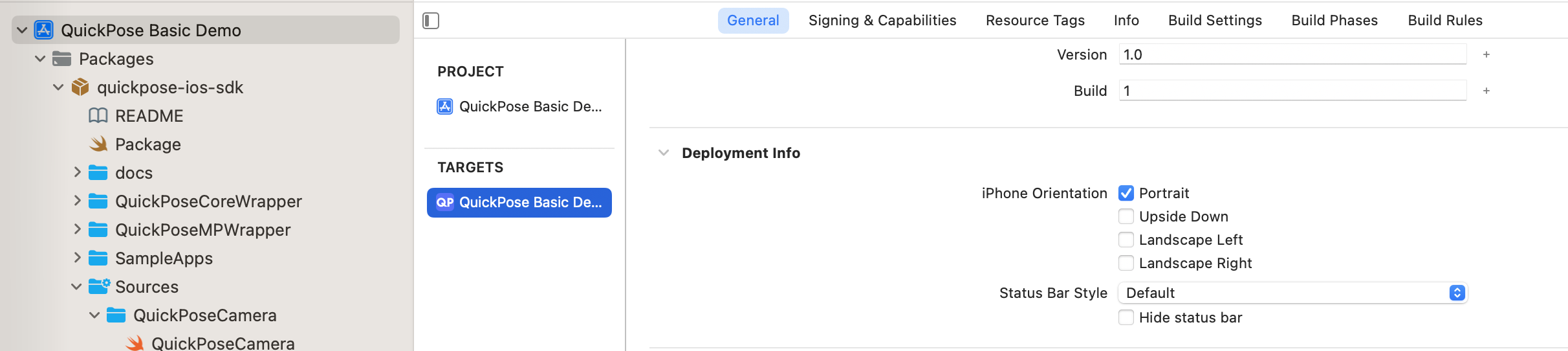
Xcode Project Setting
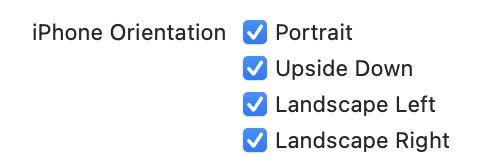
If your app isn't rotating at all, you may need to change your Xcode project settings.

And ensure all your values are checked

Swift UI View Setting
If you experience offset views in landscape or portrait mode, check your view is using the full width and .edgesIgnoringSafeArea is set to all.
ZStack(alignment: .top) {
QuickPoseCameraView(useFrontCamera: true, delegate: quickPose)
QuickPoseOverlayView(overlayImage: $overlayImage)
}
.frame(width: geometry.size.width)
.edgesIgnoringSafeArea(.all)
.onAppear {
quickPose.start(features: [.overlay(.wholeBody)], onFrame: { status, image, features, feedback, landmarks in
overlayImage = image
...
})
Swift UI App View Setting
If the problem persists review your root app SwiftUI Code, and ensure safe area is not being added at the root level, or at any parent views of your QuickPose Code.
@main
struct QuickPose_DemoApp: App {
var body: some Scene {
WindowGroup {
DemoAppView()
.edgesIgnoringSafeArea(.all)
.background(Color("AccentColor"))
}
}
}